CONSTRUIRE UNE PAGE RESPONSIVE
Aller sur le menu "Content" de la barre d'administration

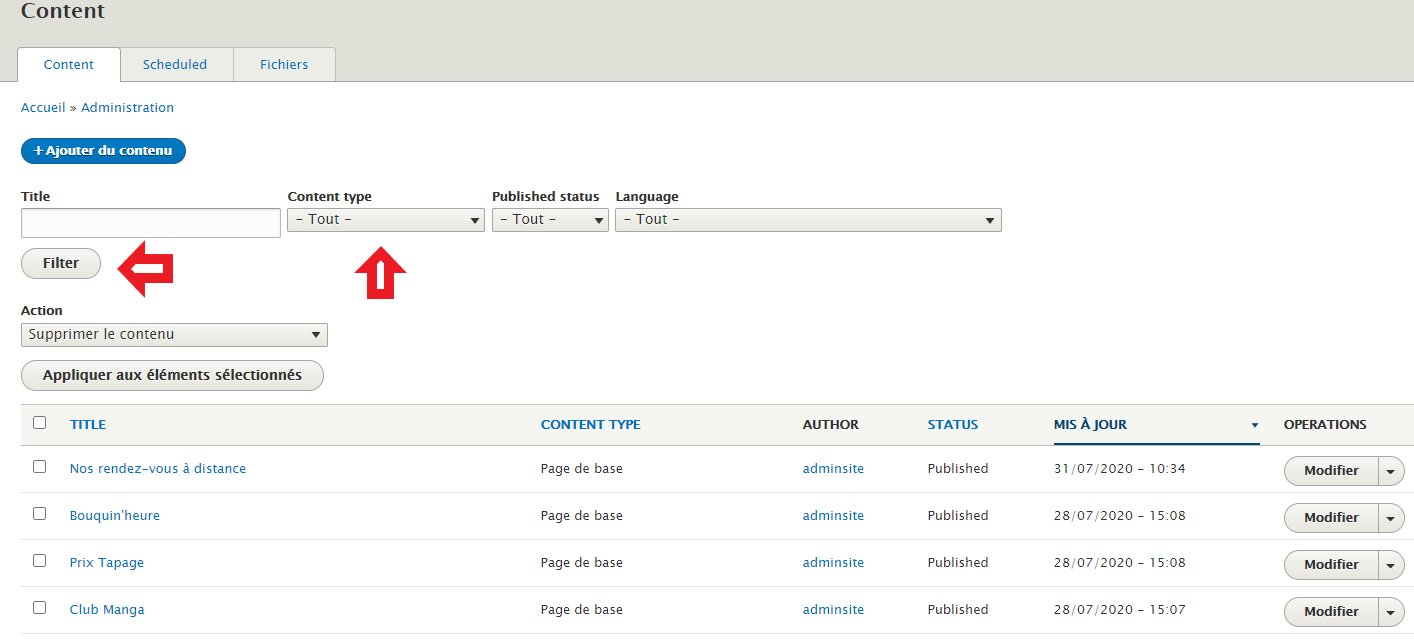
Vous visualisez alors l'ensemble du contenu de votre site internet (articles, événements, pages etc.)
Vous pouvez trier le contenu grâce à des filtres (flèches rouges de l'image). Vous pouvez cliquer sur le bouton bleu "Ajouter du contenu"

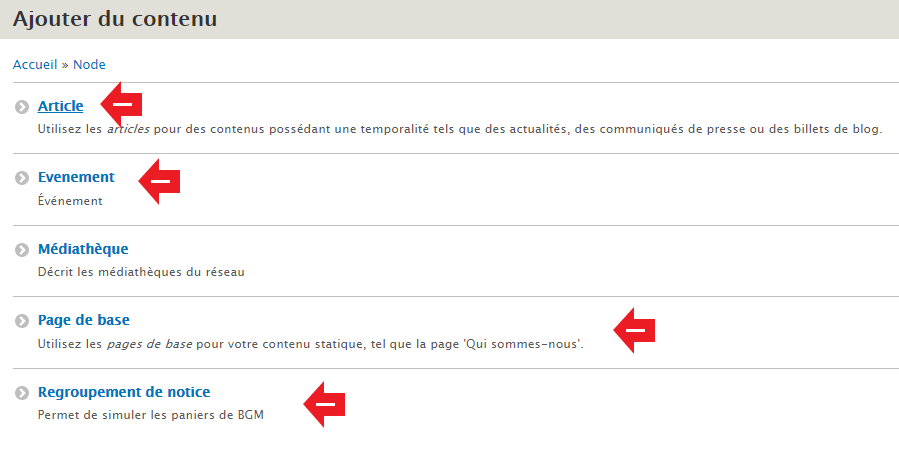
Ensuite vous sélectionnez "Page de base" afin de créer une nouvelle page sur le portail (voir ci-dessous).

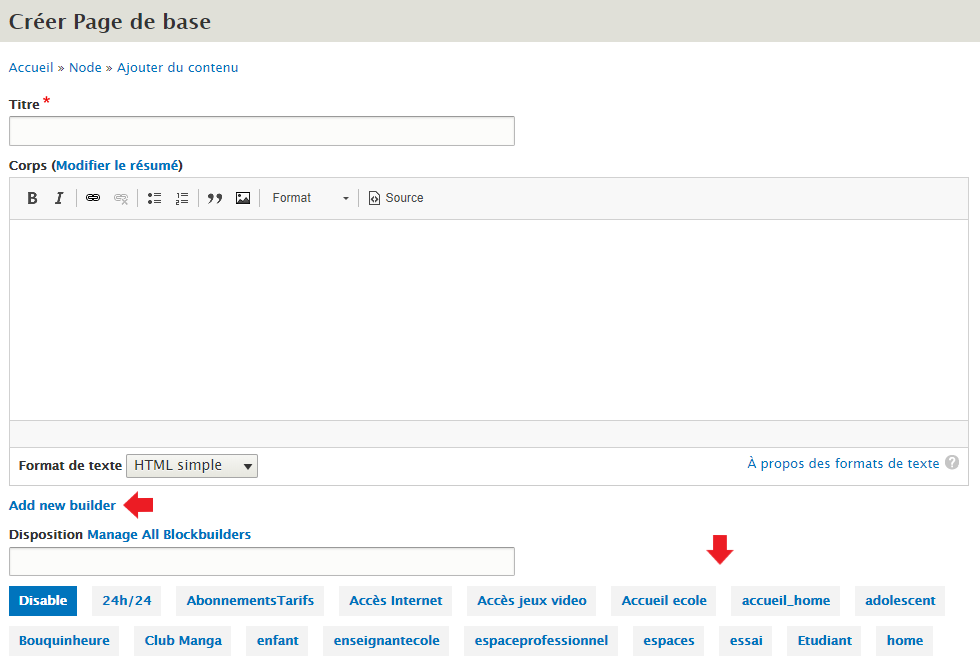
Dans un premier temps, renseignez le titre de votre page.
Ensuite cliquez directement sur "Add new builder" (voir image ci-dessous) et laissez le reste de coté.
Plus tard, pour vos futurs pages, vous pourrez récupérer votre "structure" de page (voir la flèche rouge ci-dessous).

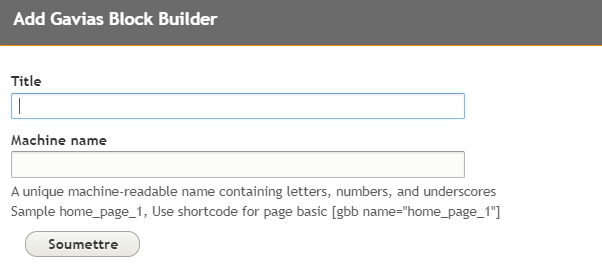
Renseigner alors les champs demandés. Le deuxième ne comporte pas d'espace ou de caractères spéciaux. Finissez par le bouton "soumettre".

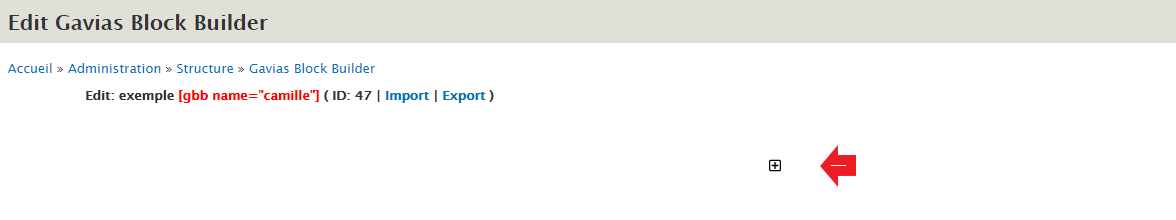
Par la suite, vous voyez apparaître un bouton bleu comme ci dessous :

Vous voyez votre page et êtes toujours en modification de page. Cliquez sur le bouton.
Vous allez pouvoir structurer votre page pour la rendre responsive. C'est à dire que la page sera visible sur des tailles d'écrans de type téléphone portable ou tablette par exemple.
Cliquez sur le signe "+" afin d'ajouter une ligne à votre page.

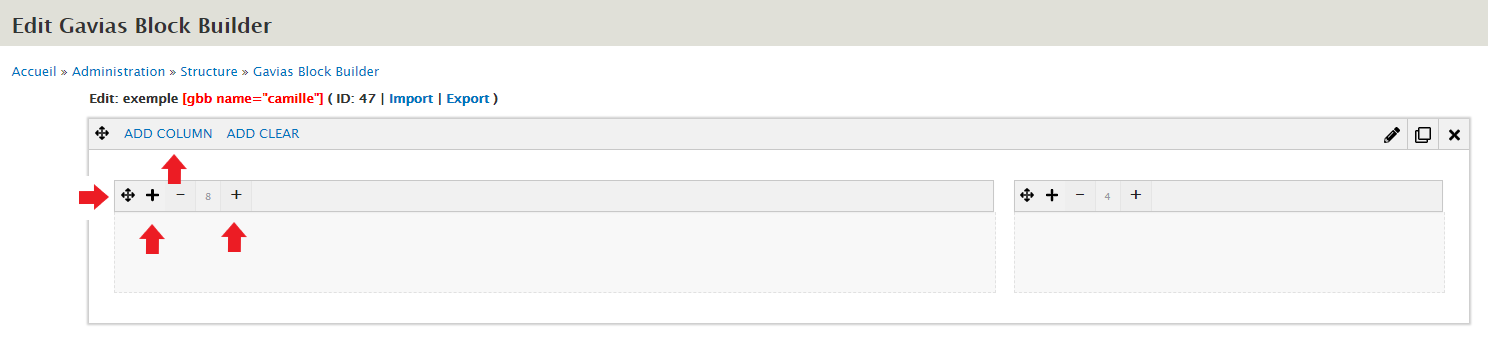
Vous voyez apparaître votre ligne. Ensuite vous pouvez effectuer plusieurs actions :
- "ADD COLUMN" pour ajouter des colonnes. Dans cet exemple, il y a une colonne 2/3 et une colonne 1/3
- La première croix vous permet de déplacer les bloques de droite à gauche ou de haut en bas de votre page
- Le deuxième "+" permet d'ajouter des éléments de contenu à votre page (Les éléments de contenus sont détaillés dans la documentation)
- Le troisième "+" et le "-" permet de réduire ou d'agrandir la largeur des colonnes

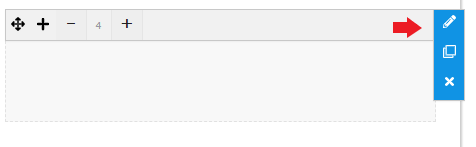
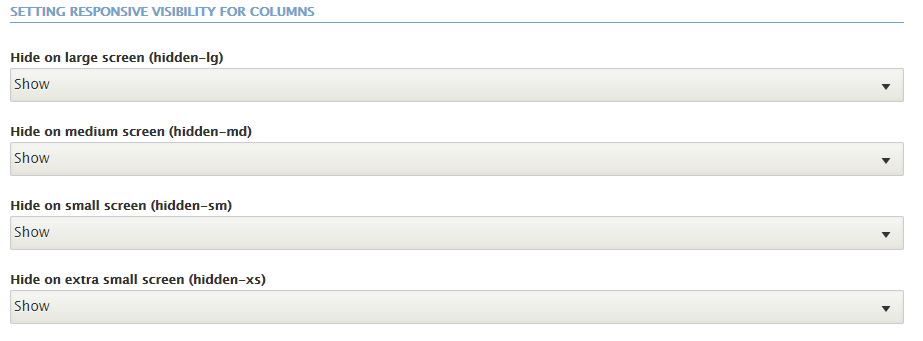
Sur une colonne, vous pouvez aussi cliquer sur le crayon afin d'avoir accès à des options supplémentaires pour le responsive design. Vous aller pouvoir cacher ou afficher des bloques de contenus en fonction de tailles d'écrans différentes

Ci-dessous les options afin d'afficher ou de cacher le contenu d'une colonne. Vous avez quatre options pour vos tailles d'écrans. Du plus grand au plus petit.

Terminez avec le bouton de sauvegarde en bas de votre page en construction : 
Créé avec HelpNDoc Personal Edition: Éditeur complet de livres électroniques ePub